IASLonline NetArt: Theorie
Thomas Dreher
Geschichte der Computerkunst
VI. Netzkunst: Vernetzung, Partizipation, Hypertext
VI.3 Netzkunst im Web
- VI.3.1 Web: Hypertext, Protokolle, Browser
- VI.3.2 HTML Art
- VI.3.3 Browserkunst
- VI.3.4 Netzkunst, Kontext Kunst und Medienaktivismus
- Inhaltsverzeichnis
- Bibliographie
- voriges Kapitel
- nächstes Kapitel
Für die Entwicklung vom Internet zum Web sind eine Reihe von Entwicklungen in der ersten Hälfte der neunziger Jahre entscheidend, die auch Voraussetzungen für Netzkunst lieferten.
Bis 1993 waren Gopher und Web konkurrierende Internet-Systeme. Als 1993 die Universität von Minnesota für die Gopher-Software eine Jahresgebühr erheben wollte, gab das CERN (Conseil Européen pour la Recherche Nucléaire) in Genf seine bis dahin konkurrierende WEB Software als Public Domain Software frei: Die Netzteilnehmer entschieden sich für die offene Software. Open Source wurde zur Grundbedingung der erfolgreichen Verbreitung des Web.
Ein starkes Ansteigen der Netzteilnehmer und Websites in den neunziger Jahren war die Folge von Entwicklungen, die den Zugang zum Internet, das Surfen und das Erstellen von Webseiten erleichterten: Webbrowser sowie Festlegungen von Webstandards (Protokolle). Die Entwicklungen vom Internet zum Web kulminierten 1993-94 in dem Webbrowser "Mosaic", der Gründung des W3 (WWW) Consortium für die Festlegung von Standards und Berichten in Zeitungen und Zeitschriften über die stark wachsende Zahl von Netzteilnehmern: Von 2,63 Millionen 1990 zu 9,99 Millionen 1993. Im Dezember 1995 waren es bereits 15 Millionen. Im Juni 1993 waren 130 Sites installiert. Zwei Jahre später waren es bereits 23.500. 1
Ein Vorschlag für ein Projekt lieferte den Anstoß für eine Kette weiterer Entwicklungen, die zum Web führten: Tim Berners-Lee und Robert Cailliau stellten am 12.11.1990 in "World Wide Web: Proposal for a HyperText Project" ein Web als Verknüpfung von Hypertextdokumenten vor, welche die European Organization for Nuclear Research am CERN auf verschiedenen Servern speichern sollte:
HyperText is a way to link and access information of various kinds as a web of nodes in which the user can browse at will. It provides a single user-interface to large classes of information (reports, notes, data-bases, computer documentation and on-line help). We propose a simple scheme incorporating servers already available at CERN.
Berners-Lee und Cailliau schlugen die Implementierung einfacher Browser auf "the user´s workstations" für den Zugang zur "Hypertext world" vor. Außerdem waren Applikationen geplant, durch die Nutzer neue Dokumente hinzufügen können. 2 Dies wie die Festlegung von Protokollen als bei der Vernetzung zwischen Komponenten verschiedener Bauart verbindliche Richtlinien 3 dienten dazu, ein Netzwerk zwischen verschiedenen Servern des CERN aufzubauen: Das Web entstand als Projekt des europäischen Forschungszentrums.
1990 bis 1991 entstanden am CERN der Web Browser WorldWideWeb (Dezember 1990), die erste Version des Hypertext Transfer Protocols (HTTP Version 0.9, 1991, s.u.) und die Tags der Hypertext Markup Language (HTML Tags, 1991, s.u.). 4
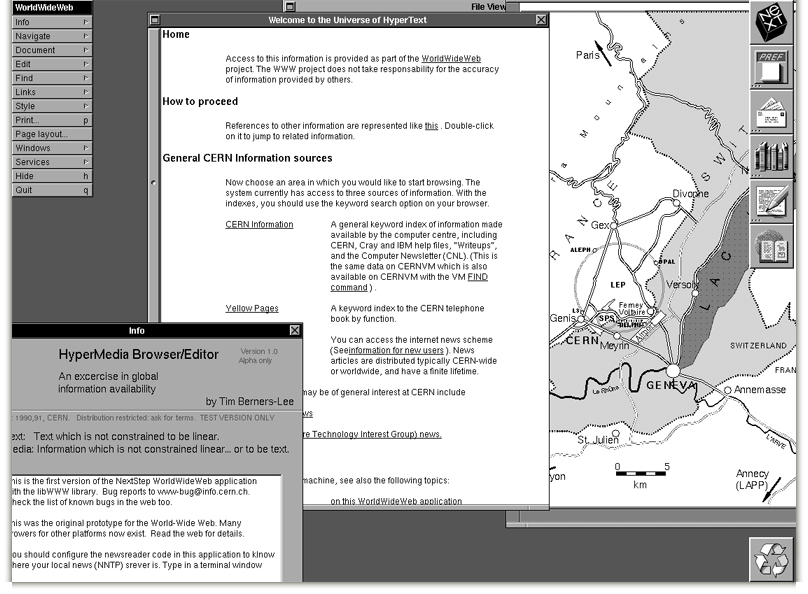
Berners-Lee, Tim: Browser WorldWideWeb, 1990. Screenshot von einem NeXT Computer, CERN.
Mit dem Browser "WorldWideWeb" konnten Dateien in vom NeXT System (für Computer von NeXT) unterstützten Formaten (PostScript, Filme, Klangdateien) gespeichert und geöffnet werden. Auf FTP- und HTTP-Servern gespeicherte Dateien konnten mit "WorldWideWeb" abgerufen werden. Der Browser enthielt einen WYSIWYG (What You See Is What You Get) Editor, der es ermöglichte, Seiten in eigenen Fenstern zu öffnen, zu bearbeiten und zu verlinken. Netzteilnehmer konnten Browserpräsentationen beeinflussen, in dem sie Eigenschaften von "basic style sheets" via "style editor" bestimmten.
Auf den Browser "Viola WWW", der 1992 von Pei-Yuan Wei in Anlehnung an HyperCard für Unix´s X Windowing System bereit gestellt wurde, folgte 1993 "Mosaic" von Marc Andreessen und Eric Bina, der leicht auf den Betriebssystemen von Windows, Mac OS und Commodore Amiga zu installieren war. "Mosaic" wurde zum meist genutzten Browser, auf den Ende 1994 bereits Andreessens "Netscape Navigator" folgte. Dies ist die Vorgeschichte zum "Browserkrieg" zwischen Netscape und Microsoft, den Letztere 1998 mit dem "Internet Explorer" gewann. 5
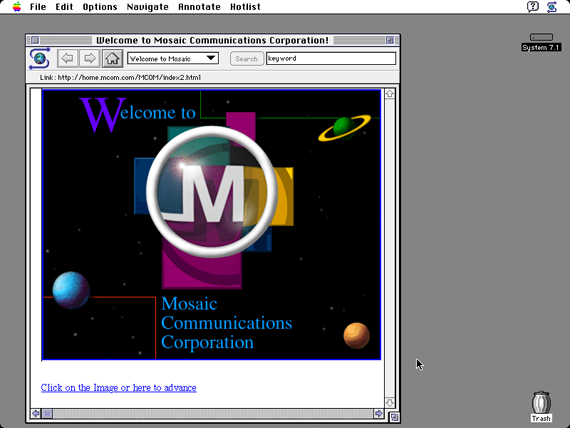
Andreessen, Marc/Bina, Eric: Browser NCSA Mosaic 1.0, 1993. Screenshot von Apple Computer mit Betriebssystem Mac OS 7.1.
Den Datenverkehr garantieren in Protokollen festgelegte technische Standards. Das File Transfer Protocol (FTP), das auch heute die technischen Standards für das Aufladen von Dateien auf Server definiert, ist bereits im ARPANET in den siebziger Jahren als Teil der TCP/IP (Transmission Control Protocol/Internet Protocol)-Familie von Netzprotokollen eingesetzt worden. 6
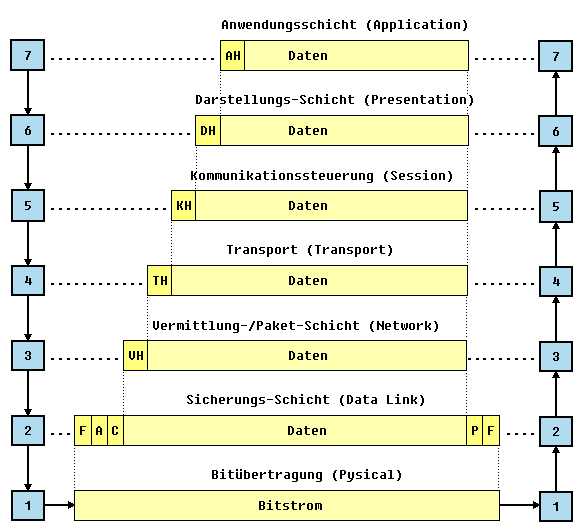
Im OSI (Open Systems Interconnection)-Referenzmodell standardisiert die Internationale Organisation für Normung (ISO) seit 1983 die Funktionen von sieben Schichten, von der Bitübertragungsschicht bis zur Anwendungsschicht. Die vierte Schicht ist für die Segmentierung des Datenstroms und die Stauvermeidung zuständig: Das TCP legt die Funktionen dieser Transportschicht fest, die eine einheitliche technische Grundlage für die nachfolgenden anwendungsbezogenen Schichten (fünfte bis siebte Schicht) bietet. Dank der Transportschicht müssen Übertragungs-, Sicherungs- und Vermittlungsprobleme des für den Transport zuständigen Kommunikationsnetzes (die ersten drei Schichten) von den nachfolgenden anwendungsbezogenen Schichten nicht mehr berücksichtigt werden. Die Aufteilung in Datenpakete für den Versand mit unterschiedlichen Netzwerk- und Übertragungssystemen wird von der Transportschicht (vierte Schicht) so geregelt, dass die anwendungsbezogenen Schichten (fünfte bis siebte Schicht) nur mit einem Byte-Strom arbeiten, wie ihn ein Rechner auch aus einer auf der Festplatte oder einem Datenträger gespeicherten Datei beziehen kann. 7
Die sieben Schichten des OSI Referenzmodells (Plate: Grundlagen 2012, Kap. 1.2).
Den Datentransfer zwischen Rechnern regelt das Hypertext Transfer Protocol, das 1996 in der HTTP V 1.0 vom W3 Consortium und der Internet Engineering Task Force (IETF) festgelegt wurde. Der Rechner eines Users startet eine Anfrage: Das Transmission Control Protocol baut über einen Port (meist Port 80) eine Verbindung zu einem HTTP Server auf, und am Ende eines Verbindungsaufbaus steht entweder eine Fehlermeldung oder eine Verbindung. 8
Der Uniform Resource Identifier (URI) besteht aus dem Locator (URL), der den Rechnerort des zu suchenden HTML-Dokuments markiert, und aus einem Namen (URN) für die gesuchte Datei. 9
Das Domain Name System (DNS) wird seit 30.9.1998 von der Internet Corporation for Assigned Names and Numbers (ICANN) koordiniert. 10 Die aus Buchstaben bestehenden URL-Adressen werden in einer großen Datenbank verwaltet. Dieses DNS-System koordiniert die URL-Adressen mit den aus zehn Ziffern bestehenden IP-Adressen, welche die Grundlage des TCP/IP-Protokolls bilden. Provider betreiben DNS-Server, welche die Informationen zur Koordination von URL-Adressen mit IP-Adressen automatisch aktualisieren. Bei der Umwandlung der üblichen URL-Adressen durch DNS-Server in IP-Adressen setzt Zensur an: Gesperrt werden von DNS-Filtern nicht nur einzelne Webseiten, die der Anlass für Zensur waren, sondern ganze Websites. 11
Ein weiterer Baustein des Web ist der Code, in dem die Dokumente mit Anweisungen für Browser geschrieben werden. Die "Standardized Generalized Markup Language" (SGML) war die Basis des Formats, das am CERN für Dokumente verwendet wurde (SGMLguid). 1991 beschrieb Tim Berners-Lee in "HTML Tags" 20 HTML-Elemente, von denen viele den Einfluß von SGMLguid aufwiesen. 12 Den ersten offiziellen Standard HTML 2.0 legten Tim Berners-Lee und Dan Connolly im November 1995 fest. Dort wird HTML unter Punkt 3 als "an Application of SGML" beschrieben. 13 Die Befehle zwischen spitzen Klammern und der Schrägstrich als Bezeichnung des Endes einer Funktion wurden von SGML in HTML übernommen – nach Tim Berners-Lee:
SGML wurde auf den IBM-Computern am CERN mit einem besonderen Satz von Tags [SGMLguid] verwendet, die in spitzen Klammern gesetzt waren, und so verwendete ich für HTML dieselben Tags, wo immer das möglich war. 14
HTML und seine Erweiterung XHTML 15 wurden zum Standard-Dokumententyp für Webbrowser, in den Film-, Bild- und Klangdateien integriert werden können. 16 Netzkünstler thematisierten seit 1995 HTML in im Web frei verfügbaren Werken (s. Kap. VI.3.2) und seit 1997 in alternativen Browsern die Bildschirmdarstellung der Dokumente und Links (s. Kap. VI.3.3).
Tim Berners-Lee schrieb über seinen Browser/Editor "WorldWideWeb":
Ich beabsichtigte nie, daß der HTML-Quellcode für Benutzer sichtbar sein sollte...Aber die unmittelbare Lesbarkeit von HTML erwies sich als unerwarteter Segen. Die Leute [am CERN] wurden schnell mit den Tags vertraut und begannen damit, ihre eigenen HTML-Dokumente direkt zu erstellen. 17
Der leicht erlernbare HTML-Code begünstigt das Erstellen von Dokumenten im Quellcode. Mit einfachen und kostenlos downloadbaren Editoren können die Zeichenkombinationen für Links, Anker und Anderes per Klick abgerufen werden, statt sie zu schreiben. Editoren, die eine den Quellcode ausblendende Arbeitsfläche anbieten, hinterlassen Spuren im Quellcode. Da sich der Quellcode in Browsern anzeigen lässt, sind diese Spuren – Eigenheiten wie unnötig komplizierter Code oder Copyright-Angaben des Editoren-Herstellers – erkennbar.
Im Vergleich zu Hyperfictions für CD-ROMS (s. Kap. VI.2.2) zeigen frühe künstlerische Webprojekte neue Spielräume, die sich aus den Möglichkeiten ergeben, durch Quellcode Browserpräsentationen zu steuern. Funktionale und grafische Elemente wie Zellen, Frames und Ebenen sowie Möglichkeiten der Integration von Dateien auf entfernten Servern in eine Webseite enthalten neue Anforderungen an Beobachter, die in Browserpräsentationen angelegten Funktionen zu eruieren und den Quellcode zu `befragen´. Mit dieser offenen Relation zwischen Code und Präsentation widersprechen die unten vorgestellten Projekte der "Diktatur des schönen Scheins" 18, wie sie die Bildschirme der Personal Computer durch "Graphical User Interfaces" (GUI) bestimmt: über Buttons abrufbare Funktionen auf Monitorpräsentationen, die den Code verstecken, versus Monitorpräsentationen, deren Quellcode sich abrufen lässt. Das Internet in Zeiten des Web provoziert zur Infragestellung von `Errungenschaften´ der Personal Computer mit Desktop und von GUI `erleichterter´, aber auch vorbestimmter Dokumenterstellung.
Friese, Holger: unendlich, fast..., 1995, Webprojekt (Screenshot 2010).
Holger Frieses "unendlich, fast..." (1995) zeigt eine fast vollständig monochrom blaue Fläche. Im Quellcode bestimmt bgcolor="#000088", der RGB-Wert für "Navy/low blue", den Farbton und für seine Ausdehnung sorgen Wiederholungen von <br>, dem Befehl für einen Zeilenumbruch. Wer in der Browserpräsentation die blaue Fläche auf und ab scrollt, der findet zwei mehrfach wiederkehrende weiße Zeichen: Sterne und drei parallel übereinander angeordnete horizontale Linien gleicher Länge. Diese Zeichen sind weder Zeichen des Alphabets noch durch Tasten auf Manuals abrufbar. Friese hat das Screenshot einer Postscriptdatei (Dateiname "ende.gif") eingefügt. Er schreibt über diesen Screenshot:
And that´s the true reason why the background is blue, it is a screenshot of a Postscript file (the data structure that´s sent to a laserprinter to draw a lemniscate) which had a blue background on a very old DOS operated computer. 19
Die Zeichen bilden "in computerlesbarer Form eine liegende Acht, das Unendlich Zeichen." 20 Die weißen Zeichen der Bilddatei erscheinen in der monochrom blauen Fläche vereinzelt, vom ursprünglichen Zusammenhang isoliert. Das "unendliche" Blau ist, da von Zeichen unterbrochen und in Höhe und Breite begrenzt, nur noch "fast" unendlich – worauf der Werktitel verweist.
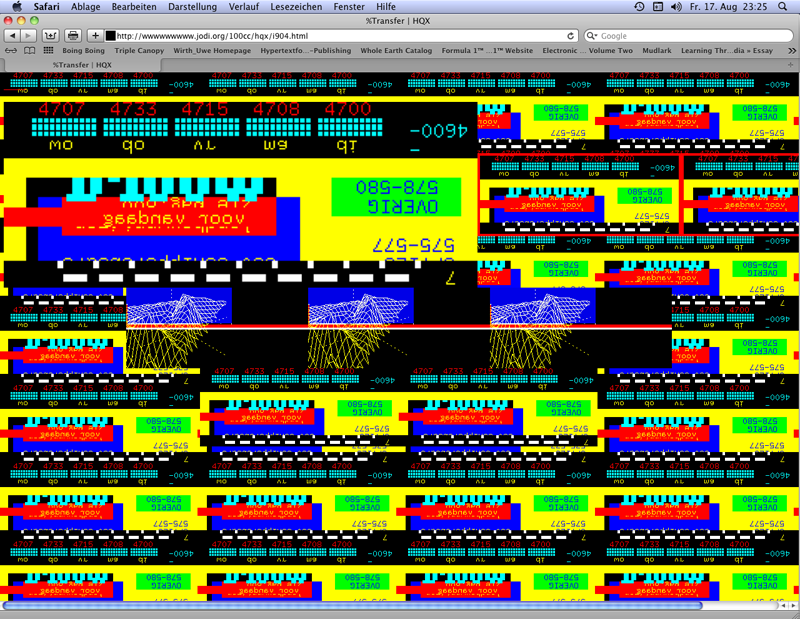
Jodi: wwwwwwwww.jodi.org, 1995, Webprojekt (Screenshot 2012).
Jodi (Joan Heemskerk und Dirk Paesmans) arbeitet in wwwwwwwww.jodi.org (1995) mit Webseiten, die grafisch ungewöhnlich gestaltet sind, gelegentlich Textelemente aufweisen und Links enthalten, die häufig erst beim Überfahren mit dem Cursor erkennbar sind. Viele Seiten weisen sich wiederholende Bilder auf. Einige dieser Bilder oder Bildserien sind mit Links unterlegt, die neue Seiten öffnen. Die Bilder sind selten digitale Fotografien. Häufiger werden zweidimensionale Computergrafiken gezeigt, teilweise auch animated.gifs. Via HTML-Code wird auf dieselben Bilder mehrfach zugegriffen. Textelemente können Bestandteile der Bilder wie auch Teile des HTML-Dokuments sein. HTML-Funktionen wie <blink> oder Javascript wie "function scrollit" (automatisches Scrollen) und animated.gifs sorgen für `bewegte Seiten´. Einige Links sind als Buttons in Formularform mittels <form action> gestaltet.
Jodi: wwwwwwwww.jodi.org, 1995, Webprojekt: nur nach dem Markieren durch Überfahren mit dem Cursor sichtbar werdender Text (Screenshot 2012).
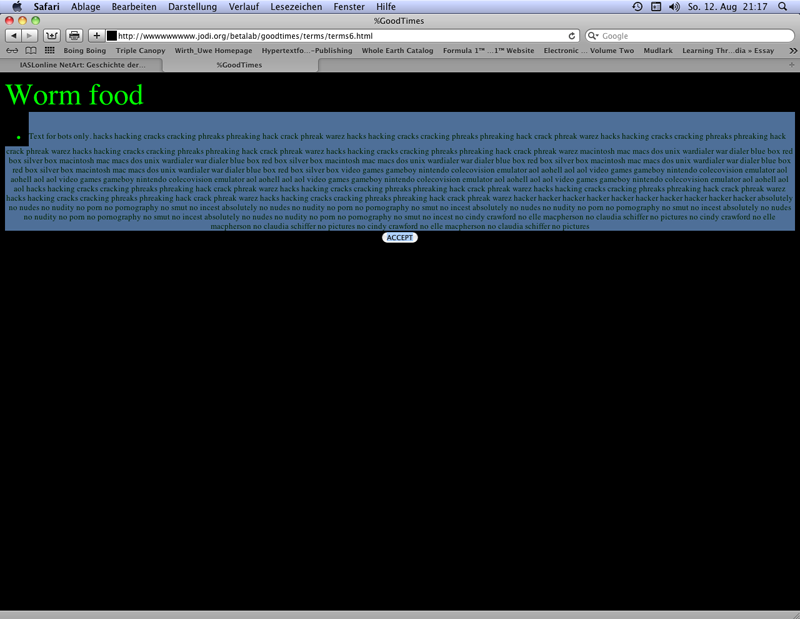
"Accept"-Buttons erscheinen unter "Agreement"-Texten, die Copyright-Bestimmungen und Disclaimer parodieren. Die Bemerkung "Texts for bots only" erscheint im Quellcode einer Seite, deren Browserpräsentation lediglich den Text "Worm Food" anzeigt, und darunter einen "Accept"-Button präsentiert. Der Quellcode enthält Wortreihen wie "hackcrackphreakwarez" und ist ein Hinweis auf die Kultur des Teilens der Open Content-Vertreter ("warez") und der Hacker. Wer allerdings mit dem Cursor über die schwarze Fläche zwischen "Worm Food" und "Accept"-Button fährt, der kann den Text des Quellcode auch in der Browserpräsentation lesen, da er jetzt in schwarzen Buchstaben auf blauem Grund erscheint.
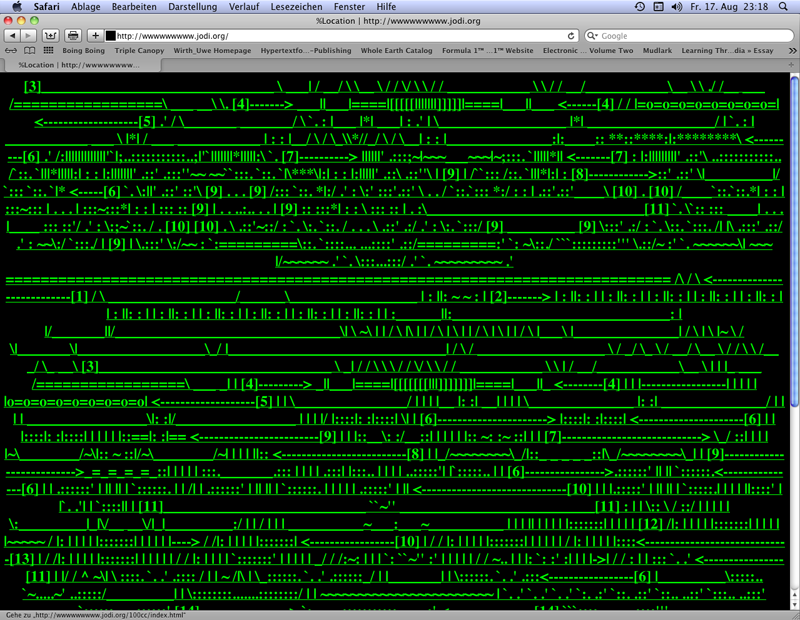
Jodi: wwwwwwwww.jodi.org, 1995, Webprojekt: Browserpräsentation des in ASCII geschriebenen Quellcode (Screenshot 2012).
Ein Quellcode in ASCII erscheint in der Browserpräsentation auf der ersten Seite blinkend (nicht in jedem Browser) und ist als Ganzes mit einem Link unterlegt, der zu einer weiteren Seite des Webprojektes führt. ASCII ist der "American Standard Code for Information Interchange", der Buchstaben durch Zahlenkombinationen ersetzt. Plattformen für ASCII Art sammeln und speichern Typogramme aus ASCII-Elementen, die entweder Patterns bilden oder mal wie diagrammatische Darstellungen, mal wie Bilder erscheinen. Jodi lässt die Browserpräsentation den figurativen Eindruck des Quellcode aus ASCII -Elementen auflösen und durch eine irritierende Zeichenfolge ersetzen: Striche, Punkte und Ziffern in sich wiederholenden Sequenzen und Variationen.
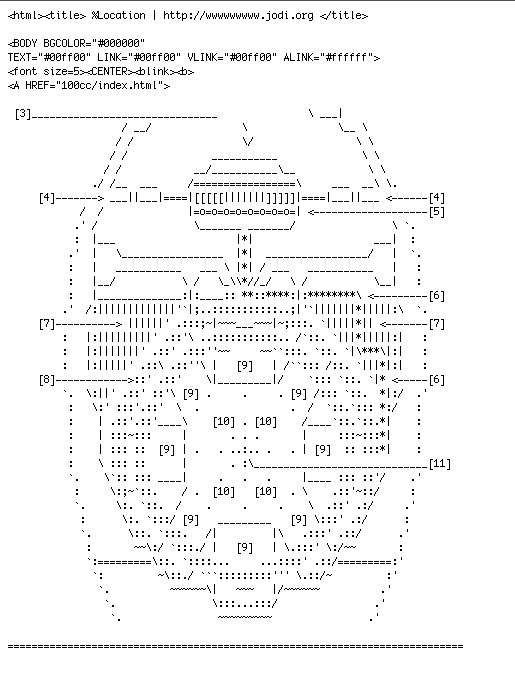
Jodi: wwwwwwwww.jodi.org, 1995, Webprojekt: Detail aus dem Quellcode der ersten Seite (Browseransicht s.o., Screenshot 2012).
Wenn es eine Botschaft in und zwischen diesen Webseiten gibt, dann ist es die der Formvariation, nicht selten irritierend wegen des Gesamtbildes der Überfülle. Die Art, wie Jodi die Möglichkeiten der Webseitengestaltung ausloten, muss für Beobachter, die sich mit zeitgenössischem Webdesign auseinander setzten, eine Herausforderung gewesen sein. 21
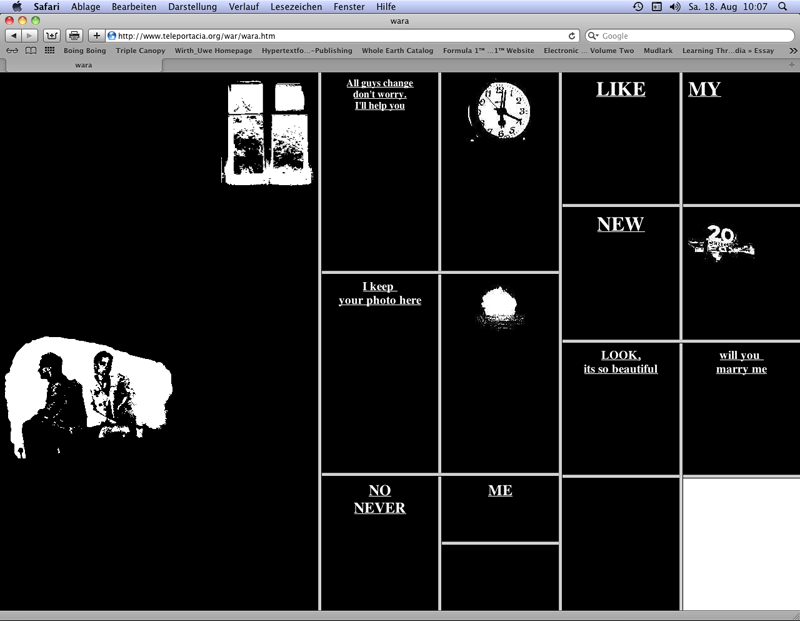
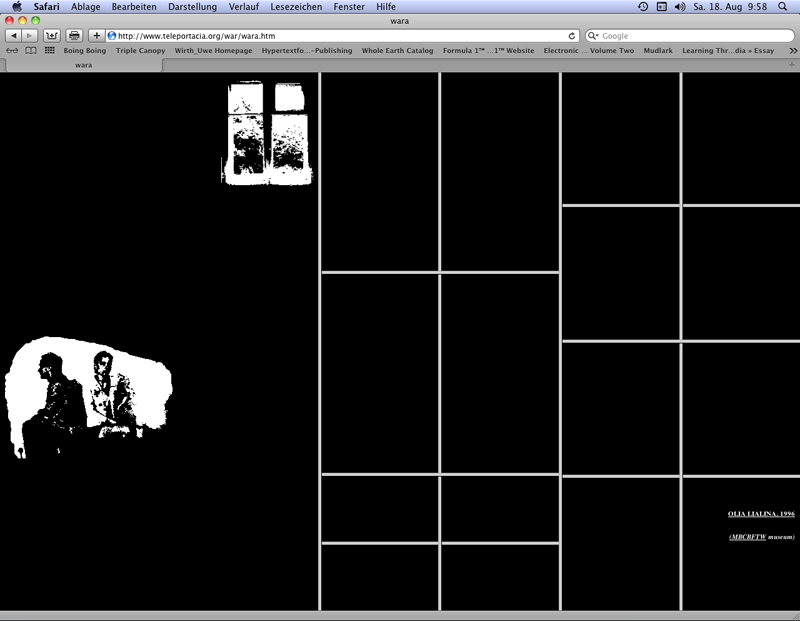
Olia Lialina bildet in "My boyfriend came back from the war" (1996) Hyperfiction durch Verknüpfungen von Webseiten in Frames (ohne Scrollbars). Die Frames enthalten Worte, Wortkombinationen oder Sätze. Nur wenige Frames enthalten Bilder (ohne Text), einmal auch ein animated.gif. Die Frames teilen sich in `Frames in Frames´: Beim Klicken auf die Texte oder auf Bilder in Frames werden Links aktiviert und es erscheinen neue Seiten. Dabei teilt sich die Webseite in weitere Frames.
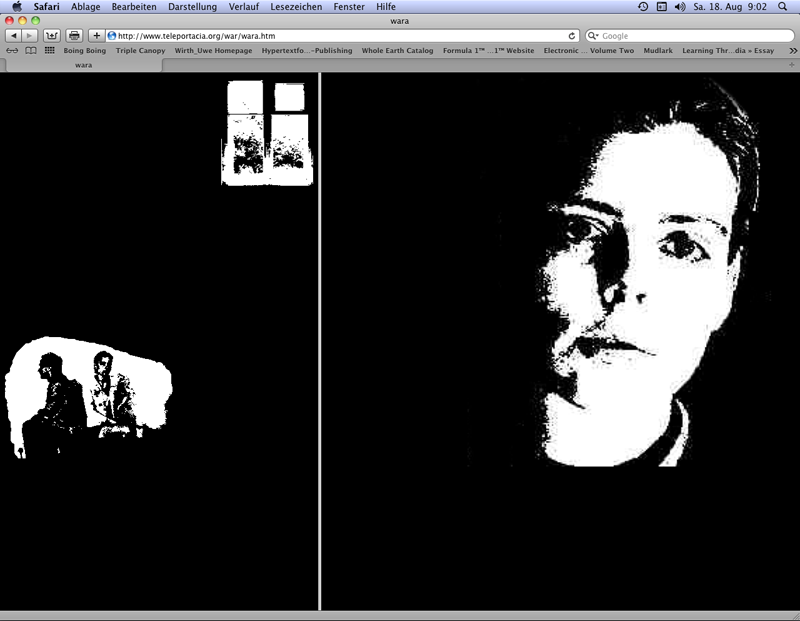
Lialina, Olia: My boyfriend came back from the war, 1996, Webprojekt (Screenshot 2012).
Im Vergleich zu Douglas Carl Engelbarts vordigitalem Modell der auf Kante aneinander gelegten, mit Kerben versehenen und verknüpften Karten (s. Kap. VI.2.1 mit Anm.12) geraten in "My boyfriend came back from the war" die Karten digital `in Bewegung´: Aus den angrenzenden Kartenkanten wird ein Gitter aus grauen Rahmen, deren Inhalt auf schwarzem Grund `mobil´ wird. Die Kerben ersetzt Lialinas Selektion der Links in nacheinander pro Frame anklickbaren Feldern.
Lialina, Olia: My boyfriend came back from the war, 1996, Webprojekt (Screenshot 2012).
Zuerst erscheint links der erste, sich über die gesamte Höhe erstreckende Frame mit dem Bild eines Fensters rechts oben und dem Bild eines Paars links unten. 22 Nach einem Klick auf das Bild eines Paars in dem zuerst erschienenen Frame teilt sich dieser und rechts erscheint ein zweiter Frame mit einer Frontalansicht von Lialinas Gesicht. Der linke Frame weist keine weiter führende Verknüpfung auf, während der rechte sich bei weiteren Klicks fortgesetzt in Frames mit Texten und Bildern teilt. Klicks auf einen Frame bewirken zuerst Wechsel der Frameinhalte (Bilder oder Texte), dann teilt sich der Frame in zwei oder vier weitere Frames. Das Ende der Klickfolgen auf die Frames und deren Teilungen markieren monochrom schwarze Felder. Rechts unten erscheint statt eines weiteren schwarzen Feldes ein weißer Frame, der – wie der Quellcode zeigt – den Text "LOOK, it´s so beautiful" in weiß auf weißem Grund zeigt. Im Browser Netscape 4 war der Text beim Überfahren mit dem Cursor kurz sichtbar, weshalb Lialina an Roberto Simanowski schrieb: "It was made invisible to be an invisible link. You can see it if you select it." 23 Ein Klick auf diesen Frame führt zu einem Frame mit einer mailto-Funktion an Lialinas e-Mail-Adresse und – in der aktuellen Fassung (2012) – in einer Zeile darunter über einen Link zur Pattform "Last Real Net Art Museum", die zwischen 1998 und 2012 entstandene Kopien, Variationen und Alternativen zu Lialinas "My Boyfriend came back from the war" bereit hält.
Lialina, Olia: My boyfriend came back from the war, 1996, Webprojekt (Screenshot 2012).
Lialina legt die Geschichte über die Frau, die einen Soldaten heiraten will, zwar mehrfach verzweigt, aber zugleich sequentiell von links nach rechts und von oben nach unten an. Wörter in mehreren angrenzenden Frames verweisen auf narrative Zusammenhänge oder ergeben sogar Satzteile, die sich in weiteren Klicks wieder auflösen.
Die Künstlerin passt ihre Erzählstrategie an die permutationellen Möglichkeiten der Frame-Kombinationen an: Frame-Permutationen und die Kombination von Satzfragmenten werden gekoppelt. Lialina arbeitet mit einer Frame-Hypertext-Erzählstrategie, in der sich aus semantisch besetzten Feldern Spielmöglichkeiten ergeben, innerhalb derer Leser einer angelegten Erzählrichtung folgen. 24
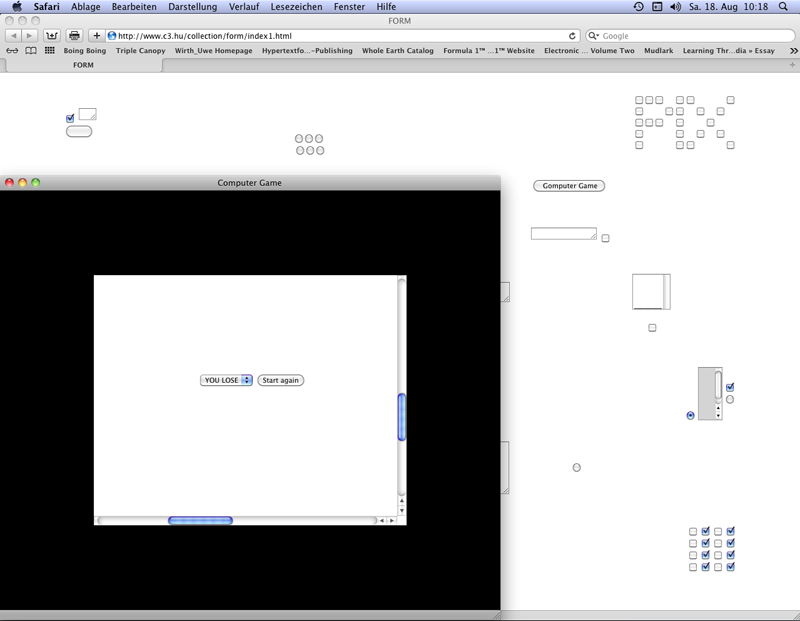
Shulgin, Alexei: Form Art, 1997, Webprojekt (Screenshot 2012).
Alexei Shulgin führt zweckorientierte Quellcodes in Browserpräsentationen zweckfrei vor: Der Titel "Form Art" (1997) nennt den HTML-Befehl für Formulare (<form>). Shulgin setzt Eingabefelder, Schaltknöpfe und Checkboxen in einer um Javascript und Java erweiterten HTML-Kunst ein. Diese Elemente werden auf Webseiten verteilt. Durch Klicks auf die Schaltknöpfe und Checkboxen öffnen sich neue Fenster, die wiederum ebenfalls Konstellationen mit Eingabefenstern, Schaltknöpfen und Checkboxen vorführen. 25 Die Formulare dienen in "Form Art" nicht mehr zum Weiterleiten von Daten an eine Serveradresse zur Weiterverarbeitung, sondern um Funktionen der Seiten des künstlerischen Webprojektes zu aktivieren, wie zum Beispiel aus Checkboxes zusammen gesetzte Laufschriften.
Die oben vorgestellten Beispiele führen Experimente mit den Möglichkeiten von HTML für Browserpräsentationen – vor allem in Netscape Navigator 1 bis 3 und Internet Explorer 1 bis 3 – vor. Die folgenden Webprojekte thematisieren mit ungewöhnlichen Link-Strategien das Internet als sich entwickelndes öffentliches Archiv von Dokumenten.
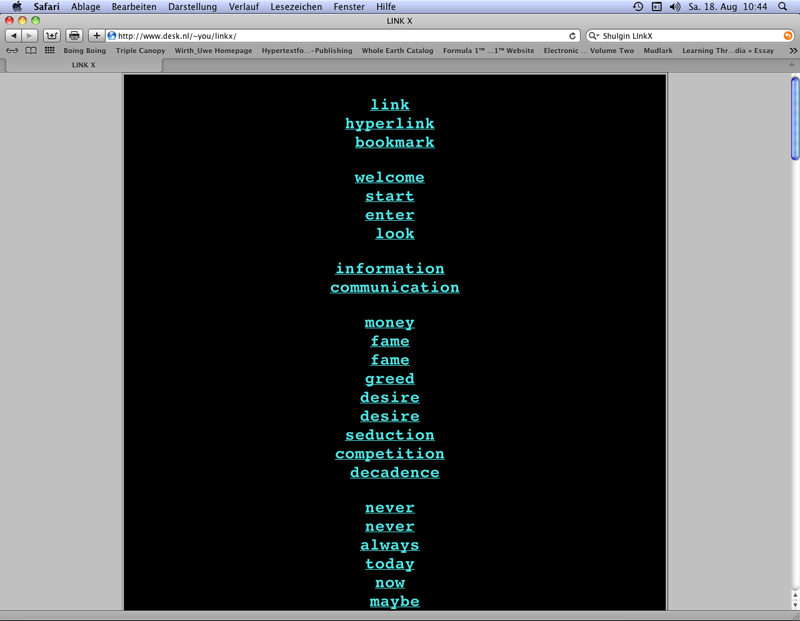
Shulgin, Alexei: Link X, 1996, Webprojekt (Screenshot 2012).
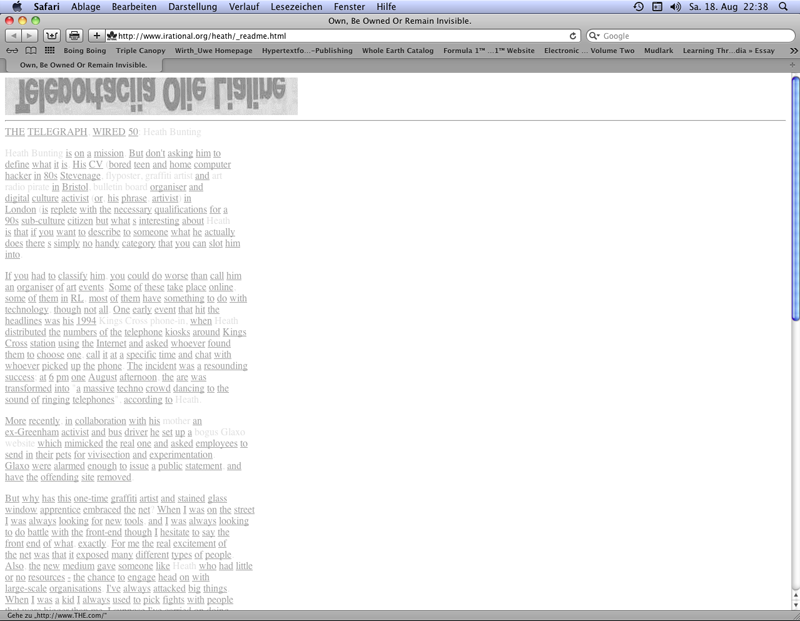
Alex Shulgin mit "Link X" (1996) und Heath Bunting mit "_readme – own, be owned, or remain invisible" (1998) wählten Worte für die Konstruktion von URL-Adressen: Sie setzten vor die selbst gewählten (Shulgin 26) oder gefundenen Worte (Bunting 27) "www." und ergänzten sie mit der Top Level Domain ".com", die international für kommerzielle Sites genutzt wurde und wird. Anders als sich der auf .com-Adressen konzentrierende Bunting wechselt Shulgin zwischen .org und .com, und erlaubt, über .org- und .com-Varianten eines Begriffs in einigen Fällen auch verschiedene Websites aufzurufen. Die so mit URL-Adressen als Links unterlegten Worte führten zur Entstehungszeit der Werke noch selten zu Dokumenten, während um 2000 noch nicht belegte URL-Adressen bereits rar wurden. Die in der Browserpräsentation lesbaren Worte liefern also das Material zur Konstruktion von Links, die URL-Adressen enthalten, mit denen sich das Internet als Datenraum erkunden lässt. In der Frühphase des Web war diese Vorgehensweise als explorative Haltung gegenüber der entstehenden Datenlandschaft reizvoll.
Bunting, Heath: _readme – own, be owned, or remain invisible, 1998, Webprojekt (Screenshot 2012).
URL-Adressen mit der Top Level Domain .org sind für Organisationen vorgesehen. Trotz fehlender Einschränkungen wird diese Top Level Domain meist für Organisationen mit gemeinnützigen Zielen verwendet. URL-Adressen der für e-Commerce vorgesehenen Top Level Domain .com reservierten und reservieren sich Firmen, vor allem international operierende Korporationen. Wer dem Firmennamen nahe URL-Adressen bereits für eigene Websites reserviert hatte, konnte entweder von diesen Geld im außergerichtlichen Vergleich für die freiwillige Abtretung erhalten, oder er wurde mit juristischen Verfahren bedroht.
Der amerikanische Spielwarenversand eToys wollte 1999 die schweizer Künstlergruppe etoy in einem außergerichtlichen Vergleich zur Abtretung ihrer URL-Adresse etoy.com zwingen. Nach einer einstweiligen Verfügung wurde etoy.com von der die .com-Adressen verwaltenden Firma Network Solutions Anfang Dezember 1999 aus dem Hauptverzeichnis der URL-Adressen gestrichen. Nicht nur die Website von etoy war nicht mehr erreichbar, sondern auch die Mailbox. Diese Maßnahme war vom gerichtlichen Beschluss nicht abgedeckt.
Nach mehreren Verhandlungen ohne Einigung wurde von Mitgliedern des Electronic Disturbance Theater und RTMark eine Strategie umgesetzt, die eToys auf mehreren Ebenen unter Druck setzte, bis der Spielwarenversand die Klage Anfang 2000 zurückzog.
Virtuelle Sit-Ins verhinderten mit Hilfe des Tools "FloodNet" zur Weihnachtszeit 1999 kurzfristig Verkäufe über die Website eToys.com. Bei "virtual sit-ins" mit dem von Mitgliedern der Gruppe Electronic Disturbance Theater entwickelten Software "FloodNet" wird nicht die Website verändert, die das Angriffsziel ist, sondern der Zugang verzögert und im Extremfall blockiert. Ein Java Applet führt Reload-Abfragen aus. In drei parallelen Fenstern wird eine Website im Drei-Sekunden-Takt geladen. Der Server wird nach einer URL-Adresse einer nicht vorhandenen Seite in einer Site gefragt, auf deren Nichtexistenz der "server error log" Netzteilnehmer hinweist. Bei simultanen FloodNet-Abfragen durch viele Anwender kann der "server error log" überlastet werden. Auf diese Weise wird die Site in der Angriffszeit unzugänglich. 28
Die virtuellen Sit-Ins und eine erfolgreiche Pressekampagne schadeten dem Image von eToys. Der Aktienkurs fiel drastisch und eToys beantragte im Februar 2001 nach einem enttäuschenden Weihnachtsgeschäft Gläubigerschutz. Der "ToyWar" belegt, wie der Datenraum von Korporationen appropriiert wurde. 29 Buntings Textinstrument für die Exploration der Aufteilung des kommerziellen Datenraums antizipiert die Probleme, gegen die sich etoys wehrte.
Die oben vorgestellten Beispiele der HTML Art stehen für eine Elementarisierung im Web, welche die Aufmerksamkeit auf HTML als das Basiswerkzeug des Webseiten selbst erstellenden Netzteilnehmers lenkt. Es ist nicht zwingend, sich von Anbietern von Social Networks, die kommerzielle Interessen verfolgen, Anwendungsmöglichkeiten vorgeben zu lassen und sich nur noch in diesen zu bewegen. Im Web 1.0 erschienen e-Commerce und freier Informationsaustausch als Gegensätze, während im Web 2.0 Plattformen den Informationsaustausch zwischen registrierten Anwendern fördern, da gerade dieser den gewinnorientierten Interessen der Plattformbetreiber dient: Der Anwender ist zum Spielball für Werber und Plattformbetreiber geworden.
Im Web 1.0 dagegen verstand sich der seine eigene Website aufbauende und taktische Tools wie "FloodNet" einsetzende Netzteilnehmer als nach eigenen Maßstäben Handelnder, der sich gegen Restriktionen in Kampagnen mit Mitteln wehrt, die sich aus taktischen Möglichkeiten der freien Informationsverbreitung und frei verfügbarer aktivistischer Webwerkzeuge ergeben.
Die Beispiele in Kap. VI.3.2 führen die Programmierung für Browserpräsentationen und den Zugriff via Links auf externe Webseiten vor. Die in diesem Kapitel unten vorgestellten Beispiele führen beide Aspekte in der Thematisierung der Browserfunktionen zusammen: Sie führen nicht nur Browserfunktionen vor (Kunst für Browser), sondern zeigen auch Alternativen zu den von Netscape und Microsoft (Internet Explorer) bereit gestellten Browsern (Kunst als Browser).
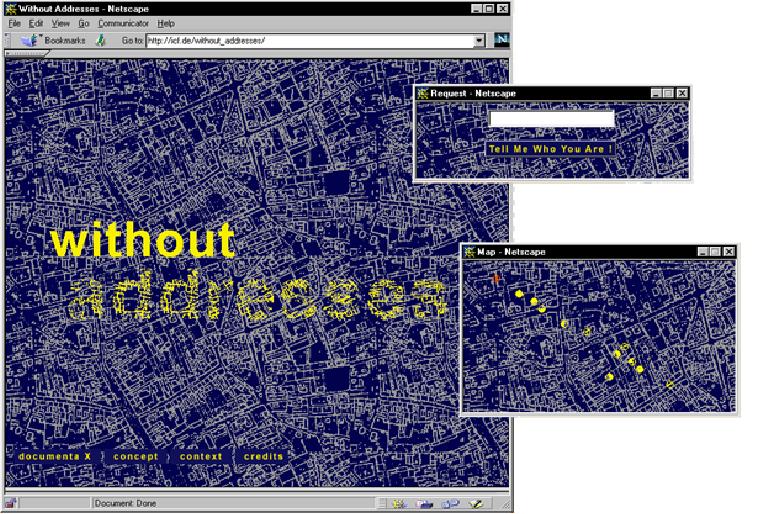
Das Web wird als Quelle für Datenzugriffe in "without addresses" (1997) von Joachim Blank und Karl-Heinz Jeron 30 sowie in Mark Napiers "The Shredder" (1998) 31 eingesetzt. Von Netzteilnehmern wird bei diesen Projekten zwar der Zugriff auf Dokumente im Web beeinflusst, nicht aber, wie diese Webseiten verändert werden. Während Napier eine URL-Adresseneingabe ermöglicht, provoziert "without addresses" Netzteilnehmer durch die Frage "tell me who you are" zu Namenseingaben, nutzt diese als Stichworte in Suchsystemen (Altavista und Yahoo), wählt eine Webseite aus und konstruiert aus dem Fund eine neue Website. Die ausgewählte URL-Adresse ist auf dem veränderten Dokument vermerkt, das in einem Archiv gespeichert wird.
Blank, Joachim/Jeron, Karl-Heinz: without addresses, 1997, Webprojekt (Illustrationen der Projektdokumentation von Blank & Jeron).
Im Unterschied zum Zugriff auf gespeicherte Dateien modifizierter Webseiten im Archiv von "The Shredder" erlaubt eine blaue-weiße Stadtkarte keinen geordneten Zugriff auf das Archiv von "without addresses", sondern bietet eine Auswahl aus den neu zugespielten und transformierten Webseiten an. Führt ein Netzteilnehmer den Cursor über die in Felder geteilte Karte (ohne Straßennamen), so ändert sich die Textzeile in einem Fenster. Diese Textzeile besteht aus der IP-Adresse des Netzteilnehmers und seinen Eingaben.
Aus den Antworten auf die Frage "tell me who you are" wurden die Eingaben virtueller Bewohner von Kartenfeldern generiert und gespeichert. Durch Mausklick auf orange Punkte in den Kartenfeldern erscheinen die zu ihren virtuellen Bewohnern gehörenden Dateien. Aus den nach Eingaben von Netzteilnehmern mit Hilfe des Algorithmus des Projektes erzeugten Dateien werden Pseudoidentitäten von Bewohnern einer fiktiven Stadt.
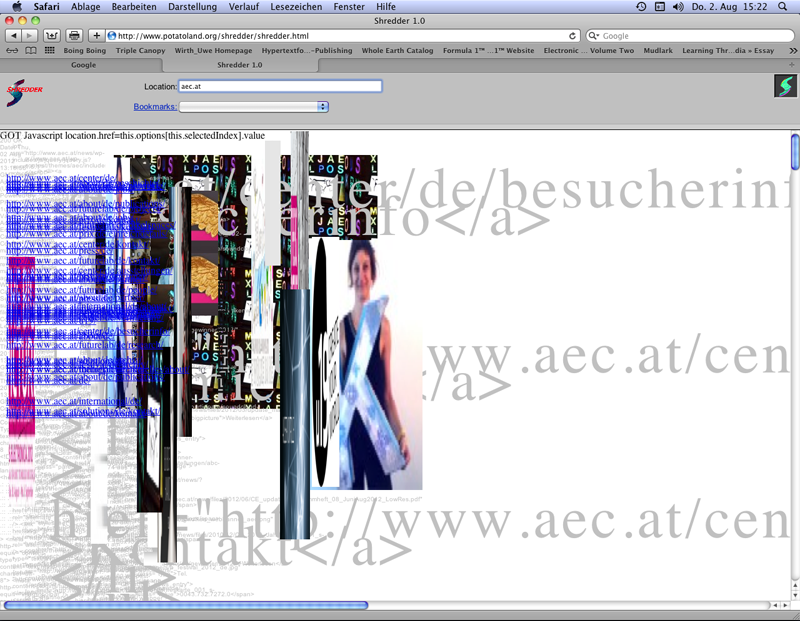
Napier, Mark: The Shredder, 1998, Webprojekt (Screenshot 2012).
In "without addresses" und "The Shredder" wird das Lay-Out der gefundenen Webseiten verändert. In "without addresses" überlagert der in eine digitale Handschrifttypografie umgewandelte Text ein Bild, das dem per Suchsystemen gefundenen Quelldokument entnommen wurde. "The Shredder" zeigt von Webseiten mit den URL-Adressen, die von Netzteilnehmern eingegeben wurden, links oben die Links, welche das Quelldokument enthält, in sich überschneidenden Zeilen an. Diese Link-Spalte überlagert die daneben verzerrt aufscheinenden und sich überlagernden Bilder: Die Längen- und Breitenmaße, mit denen Bilder in eine Webseite integriert sind, werden verändert. Der Quellcode erscheint in kleiner Schrift in sich überlagernden Buchstaben in einer Spalte links. Diese Spalte wird von Quellcode-Fragmenten überlagert, die in großer Schrift in einer zweiten, nach rechts gerückten Spalte erscheinen.
"Without addresses" und "The Shredder" verwenden beliebige, im Web abrufbare Dokumente als Material für von Algorithmen gesteuerte Rechenprozesse. Die Resultate der Rechenprozesse der mit Perl gesteuerten Server lassen teilweise noch erkennen, was verwendet wurde. Die beiden Projekte von Blank & Jeron und Napier zeigen, dass die Relation zwischen Quellcode und Browserpräsentation von einer veränderbaren technischen Konfiguration abhängt. In den folgenden Projekten werden Browser für die Präsentation von Webseiten durch alternative Browser ergänzt, die den Datenverkehr im Web aufzeigen.
Webseiten serverseitig modifizierende Projekte wie Napiers "The Shredder" wurden als "Kunstbrowser" bezeichnet, die von einer "Browser Art" unterschieden wurden, für die auch Shulgins "Form Art" (s. Kap. VI.3.2) als Beispiel diente. 32 Dann können aber die alternativen Browser nicht mehr als "Kunstbrowser" bezeichnet werden. Der nahe liegendste und im folgenden gewählte Ausweg aus der so entstandenen Begriffsverwirrung ist, nur Projekte als "Kunstbrowser" zu bezeichnen, die einen alternativen Browser zum Download anbieten: "Kunstbrowser" sind also weder Blank & Jerons noch Napiers die Browserpräsentation verändernde Projekte.

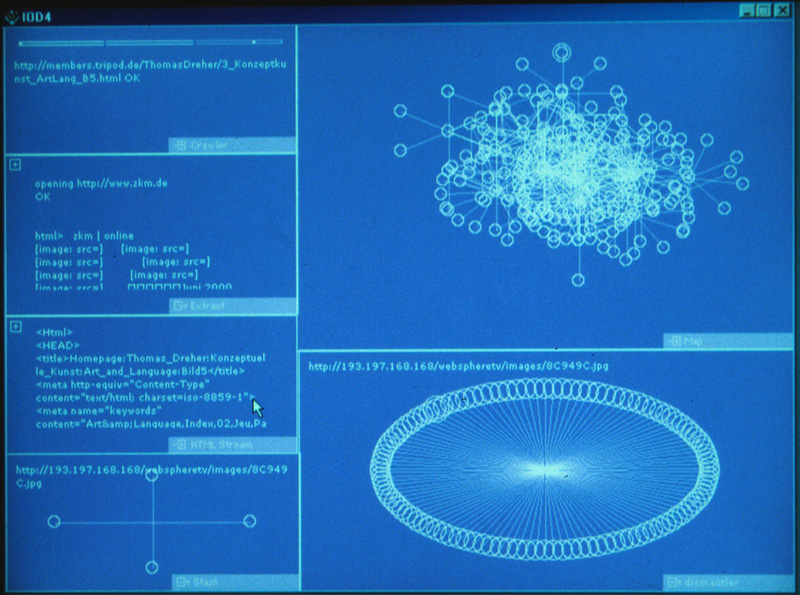
I/O/D: Web Stalker, 1997, Browser (Foto vom Bildschirm, August 2000).
Die Kunstbrowser "Web Stalker" von I/O/D (Matthew Fuller, Colin Green, Simon Pope, 1997) 33 und Maciej Wisniewskis "Netomat" (1999) 34 thematisierten den Datenfluss, den Links und Suchsysteme erzeugen. Sie zeigten, was die damals üblichen Browser (Internet Explorer, Netscape Communicator) nicht zeigten: Den Datenverkehr zwischen Servern, den die URL-Adressen in Links auslösen. "Web Stalker" visualisierte die Zusammenhänge zwischen verknüpften Webseiten diagrammatisch als fortlaufenden Prozess der Erfassung von Dokumenten via Crawler von Link zu Link, während "Netomat" die Links von Suchsystemen einsetzte, um die mit ihnen auffindbaren Dateien und Dateiinhalte als Datenstrom von Fundstücken zu präsentieren.
Wenn der "Web Stalker" nach dem Download geöffnet wird, erscheint eine leere, monochrom schwarze oder je nach Wahl zum Beispiel lila oder blaue Seite. Anwender müssen Rechtecke ziehen und diesen die unten beschriebenen Funktionen zuordnen. Für die Übersichtlichkeit sorgt jeder Anwender durch die Auswahl der Funktionen, Größe und Verteilung der Fenster.
"Web Stalker" beginnt nach der Eingabe einer URL-Adresse die Links dieser Webseite aufzusuchen, um dann deren Links zu verfolgen und so weiter. Ein Diagramm ("Map") visualisiert diese Linkstruktur als maschinellen Rechenprozess. Webseiten werden als Kreise und die Links als Linien dargestellt. Mit der steigenden Menge der Links werden die Kreise heller. Der "Crawler" zeigt, welche URL-Adresse gerade gelesen wird. Eine Skala visualisiert, wie viel Quellcode von dieser Webseite bearbeitet wurde. "HTML Stream" stellt den Quellcode, der gerade aufgenommen wird, als vom Crawler erfasster HTML-Datenstrom über die Links von Dokument zu Dokument vor. In "Dismantler" können Kreise aus aus anderen Fenstern gezogen werden (Drag-and-Drop). Die Linkstruktur einer URL-Adresse im Diagramm aus Kreisen und Linien bleibt im "Dismantler" als Linkkontext erhalten. An der Oberseite der Rechtecke von "Dismantler" oder "Stash" (s.u.) werden die URL-Adressen von Webseiten nach Klicks auf die Kreise angezeigt. Wird ein Kreis in "Extract" gezogen, dann wird der Text angezeigt, der beim Auslesen des Quellcodes und der von ihm initiierten Rechenprozesse entsteht. Dieser Text kann auch als .txt-Datei gespeichert werden. Wenn Kreise in "Stash" gezogen werden, dann können die URL-Adressen in einer Textdatei gespeichert werden. Diese Adressen lassen sich kopieren und in den üblichen Browsern aufrufen.

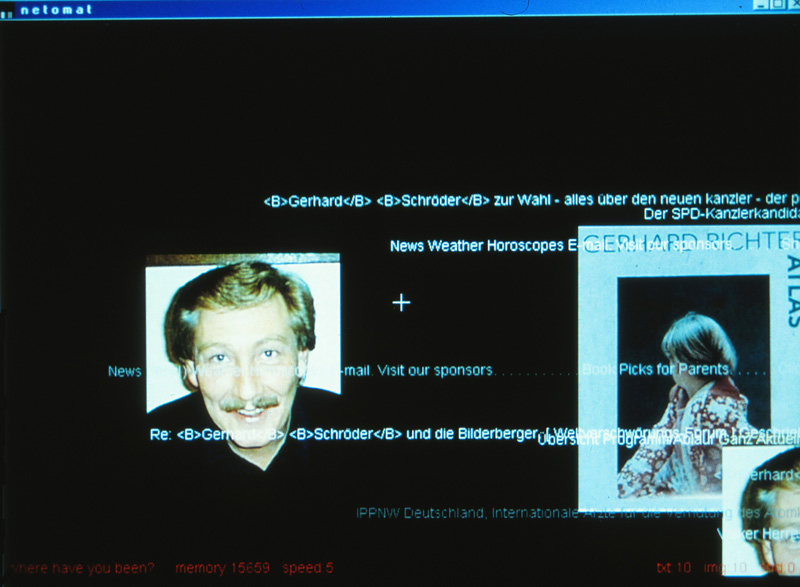
Wisniewski, Maciej: Netomat, 1999, Browser (Foto vom Bildschirm, Oktober 2000).
"Netomat" präsentiert einen Datenstrom aus Bildern (die der "Web Stalker" ignoriert) und Textfragmenten. 35 Wenn nach der Herstellung einer Webverbindung der Netomat gestartet wird, beginnt der Datenzugriff. Wie viele Text-, Bild- und Tondokumente aktiviert sind, wird im Browserfenster rechts unten angezeigt. Fließrichtung und Geschwindigkeit des Text-Bild-Datenstroms können mit dem Cursor beeinflusst werden. Wenn der Cursor von der Mitte zum Rand gelenkt wird, beschleunigt sich die Darstellung des Datenstroms. Die Fließrichtung ändert sich konträr zu Cursorbewegungen. Eine Texteingabe in der untersten Zeile führt via Entertaste zum Aufbau eines neuen Datenstroms. Bisher angezeigte Teile erscheinen dank einer nicht abschaltbaren Memory-Funktion auch im neuen Datenstrom. Auftauchende Textfragmente können Anregungen zu neuen Texteingaben liefern, durch die wiederum neue Dokumente in die Visualisierung der gespeicherten Elemente integriert werden.
Wisniewski verhindert gezielten Datenzugriff. Texteingaben führen zu Überraschungsfunden, ohne Anwendern die Möglichkeit zu geben, Elemente aus dem Datenstrom herauszulösen und zu rekontextualisieren. Die den Datenstrom präsentierende Browseroberfläche enthält keine Klickfunktionen.
Der Zugriff des "Netomat" auf Dokumente im Web löst die im Quellcode angelegte Datenkonstellation für Browserpräsentationen auf: Texte werden fragmentiert und Bilder isoliert. In "Netomat" wird die in üblichen Browserpräsentationen statische Webseite durch die Präsentation eines Datenflusses ersetzt. Dieser verliert seinen Zuspielcharakter durch Texteingaben nicht: Die überraschenden Funde aus Bildern und Texten lassen sich nicht durch Resultate einer gezielten, Themen eingrenzenden Suche ersetzen.
Im "Web Stalker" dagegen geht es nicht um die Webseiteninhalte, sondern um die Visualisierung eines von Link zu Link fortschreitenden Verbindungsaufbaus. Der Rechenprozess bei der Herstellung von Verbindungen führt zu einem fortschreitenden Diagrammaufbau.
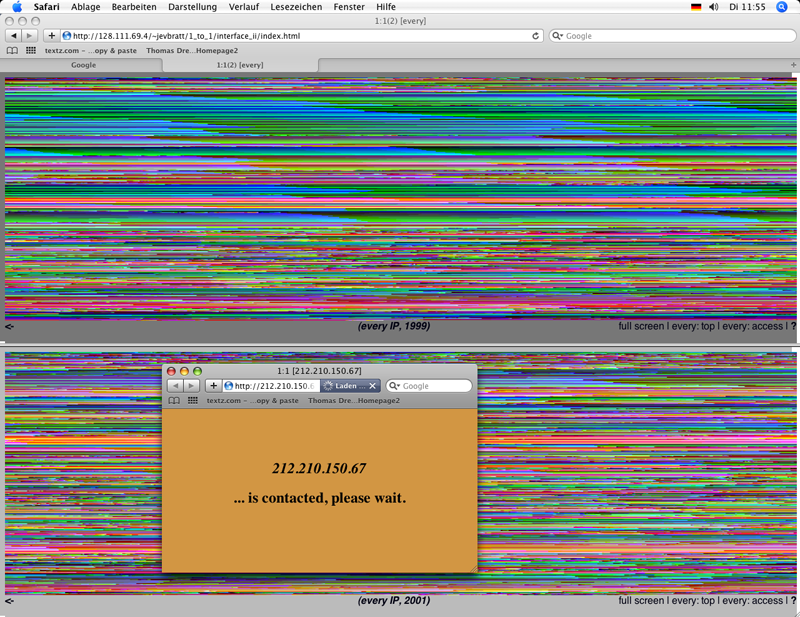
Jevbratt, Lisa: 1:1, every IP, 1999, 2001-2002, Webprojekt (Screenshot 2009).
Das Web als wachsendes Archiv aus miteinander verknüpften Dateien wird vom "Web Stalker" nur ausschnittweise von einer vom Netzteilnehmer gewählten URL-Adresse aus erschlossen. Lisa Jevbratts Übersicht über mit Crawlern ermittelten IP-Adressen von Homepages in 1:1 (1999, 2001-2 aktualisiert) zeigt, dass im Web 1.0 an Datenvisualisierungen als Übersicht verfügbarer Websites noch zu denken war. Allerdings hätte ein Crawler zur Erfassung von allen verfügbaren Homepage-IP-Adressen 1999 bereits zu viel Zeit benötigt: Ein Crawler der Künstlergruppe C5, deren Mitglied Jevbratt ist, erfasste "two percent of the spectrum and 186,100 sites were included in the database." 36 In Jevbratts Visualisierungen, zum Beispiel in "every IP", mit abrufbaren Homepages von Websites leidet die Übersichtlichkeit unter der Masse von gefundenen IP-Adressen.
Die URL-Adressen von Websites werden von DNS-Servern in IP-Adressen umgewandelt (s. Kap. VI.3.1). Jevbratts Visualisierungen zeigen die IP-Adressen von Homepages als Datenraum mit eigener `Geografie´: Die IP-Adressen aus 10 Ziffern erlauben es, `näher´ und `ferner´ liegende Adressen zu bestimmen.
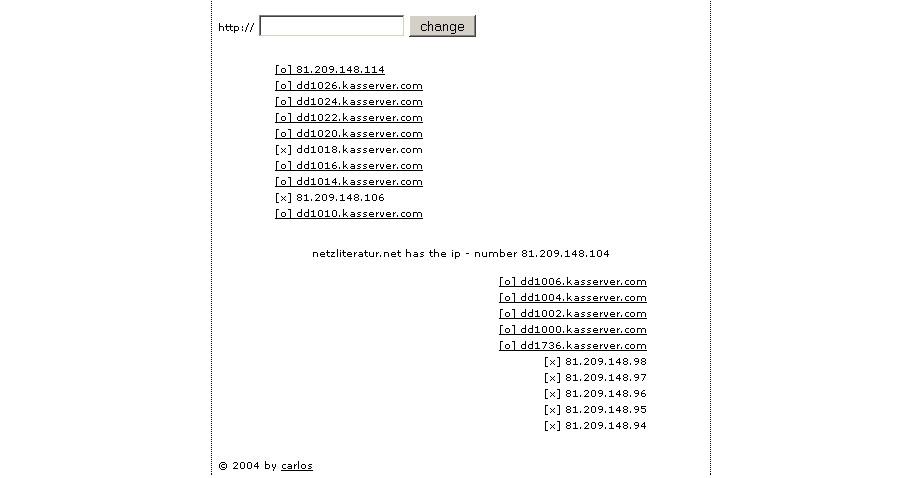
Katastrofsky, Carlos: Area Research, 2004, Webprojekt (Screenshot 2007).
Diese Nähe von IP-Adressen zeigen auch Carlos Katastrofskys (Michael Kargl) Projekte "Neighbourhood Research" und "Area Research" (2004), die zu jeder eingegebenen URL-Adresse umliegende IP-Adressen suchen. Katastrofsky lässt Netzteilnehmer den Prozess der Adressensuche mit Neueingaben wiederholen, während Jevbratt die Ergebnisse zweier abgeschlossener Crawler-Suchen (1999, 2001-2) visualisiert. Jevbratts und Katastrofskys Projekte ergänzen die Aspekte des Datenverkehrs im Web, welche die Kunstbrowser "Web Stalker" und "Netomat" aufzeigen.
Die Kunstbrowser "Web Stalker" und "Netomat" sind mehr für experimentierende, als für instrumentalisierend zielorientierte Beobachtungsweisen ergiebig. Bei Mitschreibeprojekten mit Systemen zur Beitragsarchivierung (s. Kap. VI.2.3) stehen Aspekte des Semantic Web (als von Menschen im Sprachgebrauch erlerntes und modifizierbares Vokabular mit verknüpfbaren Bedeutungsfeldern) im Vordergrund, während Kunstbrowser die technischen Prozesse zeigen. Die zwei in Kybernetik (s. Kap. II) und Informationsästhetik (s. Kap. III) thematisierten Ebenen der Information im technischen und semantischen Kontext bleiben auch im Web wichtige Aspekte einer "Problematik". 37
Die Relation zwischen Kybernetischen Modellen (s. Kap. II.2) und Kybernetischen Skulpturen (s. Kap. II.3) kann als Präfiguration der Relation zwischen Modellen der Netzpraxis und Netzkunst verstanden werden: Wie der Modellbegriff der Kybernetik eine Relation zwischen Theorie und gebautem Modell (Modellebene 1) vorführt und damit der Kunst Möglichkeiten aufzeigt, maschinelle Prozesse zu installieren, die wiederum als exemplarische Realisationen Modellcharakter haben (Modellebene 2), so versucht Netzkunst eine Netzpraxis zu realisieren, die exemplarisch in einer nichtkommerzialisierten Informationsumgebung vorgegeben ist, wie sie von Netzaktivisten gegen Gefährdungen verteidigt wird: Der freie Austausch von Information in einer deterriorialisierten Datenwelt wird zum Modell (Modellebene 1).
Der Begriff `Kunst´ bezeichnet im Web keinen von Institutionen und Diskursen verliehenen Status, sondern ein Bereitstellen von Modellen, die sich technisch sowie als Angebot für die Beobachtung von Netzbedingungen bewähren: Es sind Modelle einer exemplarischen Netzpraxis (Modellebene 2). Kritische Beobachtung der Netzbedingungen zwingt Netzaktivisten dazu, aufzuzeigen, wer wie und mit welchen Interessen diese Bedingungen bestimmt oder Veränderungen einzuführen versucht. Dies führt in Netzkunst dazu, die Tragweite dieser Auseinandersetzung vorzuführen.
Mitschreibeprojekte (s. Kap. VI.2.3) und alternative Browser (s. Kap. VI.3.3) offerieren Webpraktiken, die zur Netzbeobachtung (als Reflexion) provozieren. Entweder wird der Netzalltag des Abrufens von vorbereiteten unveränderbaren Inhalten durch Partizipationsmodelle in Frage gestellt, oder es werden Voraussetzungen für eine kritische Beobachtung von Netzbedingungen geschaffen, unter denen auch die alltägliche Bereitstellung von Dokumenten funktioniert.
Dan Sandin und Phil Morton erweiterten in den siebziger Jahren im Kontext einer experimentellen Videokultur den "Analog Image Processor" zur offenen Entwicklerplattform und lieferten mit der "Copy-It-Right-Lizenz" ein frühes Beispiel für Open Source und Open Content (s. Kap. IV.1). Die Demoscene konnte diese offene Form der Verbreitung von Produkten in den achtziger Jahren in Formen der Entwicklung von Programmierungen für Personal Computer übertragen (s. Kap. IV.2.1.4.3) und für die kostenlose Verbreitung ihrer Codes für Animationen schließlich auch das Internet nutzen.
Mit dem Web sind Works-in-Progress bei der Entwicklung von Software (Open Source) wie bei der Erstellung von Wissenssystemen (Open Content) leichter als vorher möglich, während im Verkauf das seltene und teure Endprodukt als abgeschlossenes System zu etablieren versucht wird. Einerseits fällt die Barriere zwischen Produzent und Konsument in der Geschenkökonomie, andererseits wird sie im Vertrieb von Produkten für den Verkauf aufrecht erhalten. Mit dem Web verschärft sich der Gegensatz zwischen Open Source-Modellen mit unbeschränkter Verbreitung und kooperativer Erzeugung der Produkte einerseits und andererseits den Verbreitungsmodellen des e-Commerce, zu denen auch vom Käufer auf dem eigenen Rechner zu installierende Kopierschranken (Digital Rights Management) gehören.
Den Zusammenhängen zwischen Open Source, Open Content und neuen Verbreitungsmodellen widmeten sich seit 1999 vier Oekonux-Konferenzen. Die bekanntesten Autoren für Open Source und Open Content wurden in den achtziger und neunziger Jahren im Netzaktivismus Richard Stallman, Eric Steven Raymond, Richard Barbrook, John Perry Barlow und Lawrence Lessig.
Im Netzaktivismus wurden und werden Beschränkungen der Weiterentwicklung und Verbreitung von Software durch Urheber- und Patentrechte als Schranken des freien Datenaustauschs und der kooperativen Weiterentwicklung von Software thematisiert. Dieser Aktivismus wehrt sich gegen ökonomische, juristische und technische Hindernisse zur Einschränkung des ungehinderten Datenaustauschs. Plattformen wie "Illegal Art" (2002-6, nur noch in Teilen im Internet Archive: Audio, Video) und "Kingdom of Piracy" (2002-6) zeigen, wie Künstler mit ihren eigenen, von Verwertungen der Urheber- und Patentrechte eingeschränkten Arbeitsbedingungen zugleich Grundprobleme des Webgebrauchs thematisieren. Die technischen, ökonomischen und legalen Bedingungen, Daten aufgreifen, modifizieren und verbreiten zu können, konstituieren einen wichtigen Teil des Kontextes der Netzkunst. Wenn Netzkunst Webbedingungen exemplarisch vorführt und die Spannungen zwischen technischen Möglichkeiten und Einschränkungen durch proprietäre Praktiken aufzeigt, wird sie entweder zum Teil des Netzaktivismus (Negativland/Tom Maloney, s.u.) oder überschreitet – zum Beispiel in der Bereitstellung von Tools (Modellebene 2) – die Grenzen von Kunst in Richtung Aktivismus (The Yes Men, s.u.).
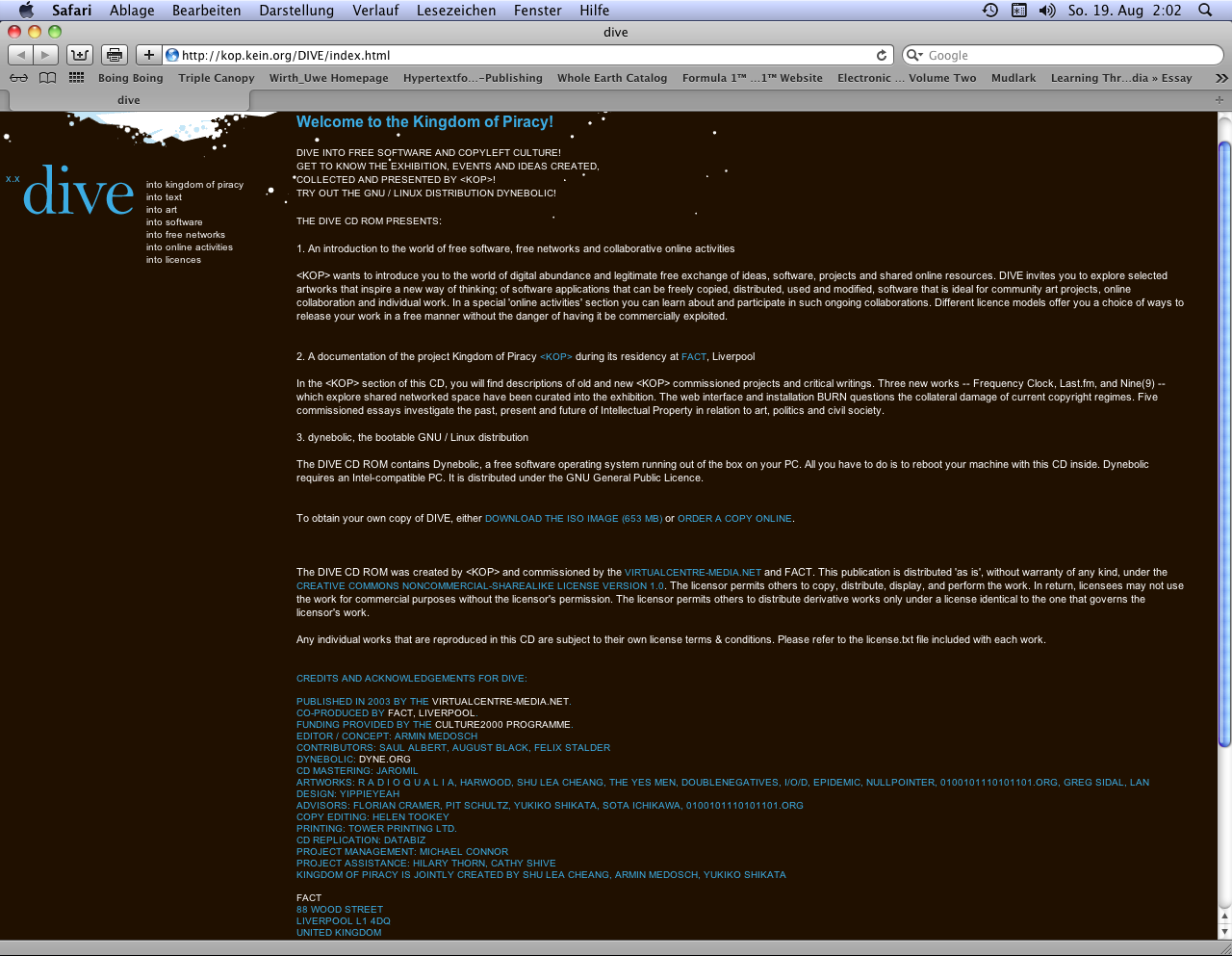
Medosch. Armin (Hg.): DIVE: An Introduction into the World of Free Software and Copyleft Culture, FACT in Liverpool, 2003, Webplattform (Screenshot 2012).
Das umfangreiche Projekt "DIVE: An Introduction into the World of Free Software and Copyleft Culture" wurde in die Plattform "Kingdom of Piracy" integriert. "DIVE" konzentriert sich auf die Zusammenhänge zwischen Software-Entwicklung und einer offenen Verbreitung (Open Source) ohne von Urheber- und Patentrecht gestützte Restriktionspraktiken. Mit "DIVE" wurde "Kingdom of Piracy" 2003 zur umfangreichsten und konzeptuell prägnantesten Plattform für Zusammenhänge zwischen Free Software, Netzaktivismus und NetArt.
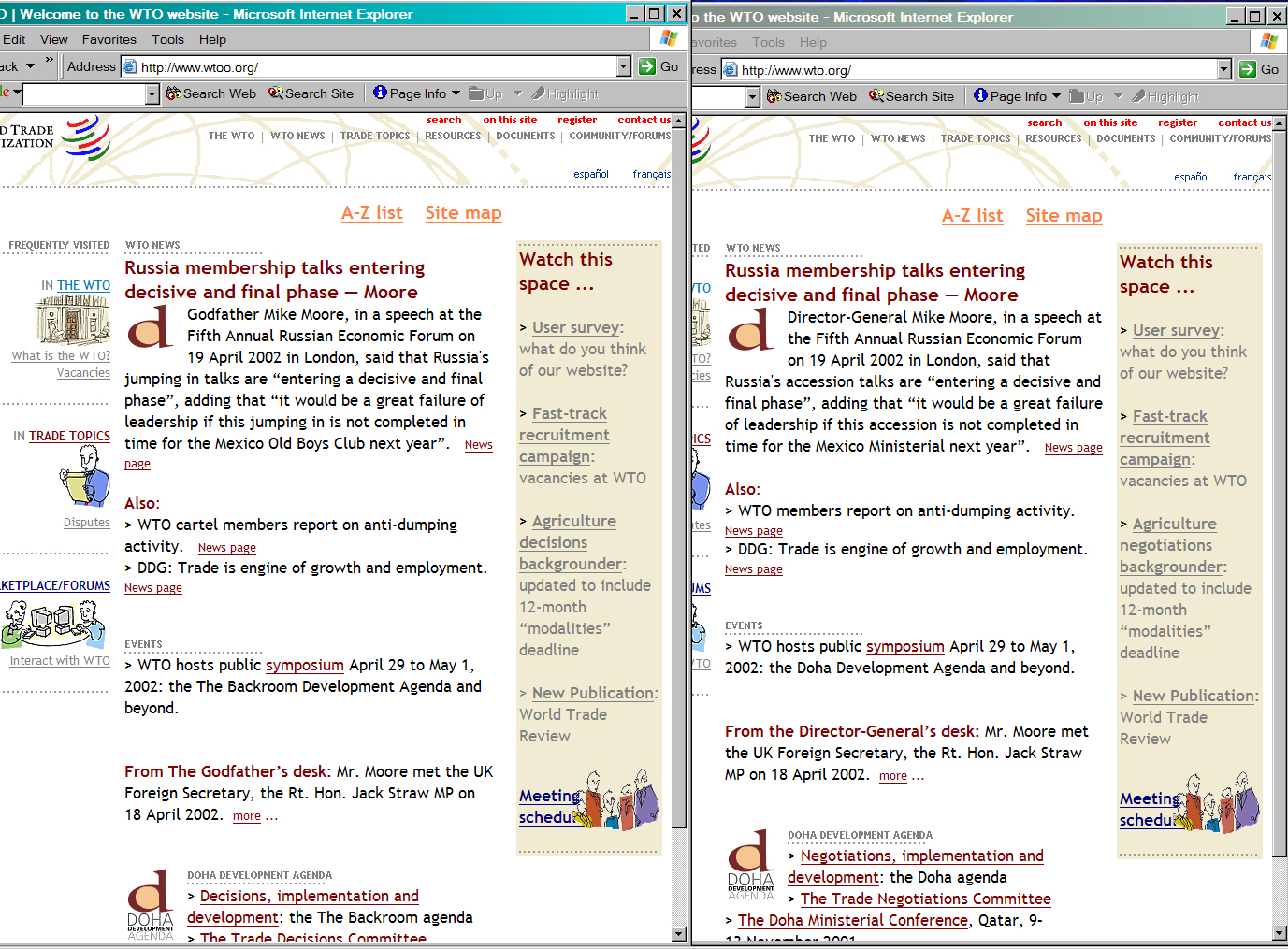
The Yes Men/Detritus/Doll, Cue P.: Reamweaver Version 2.0, Software, 2002. Screenshot von der Produktion einer Pseudo-Spiegelseite der Website der World Trade Organization.
Zu den aktivistischen Projekten der Site gehörte "The Yes Men´s Reamweaver". Gladwin Muraroa von The Yes Men, Nickie Halflinger von Detritus und Cue P. Doll (Amy Alexander) konstruierten 2002 "Reamweaver Version 2.0". Das mit Perl entwickelte und via FTP auf einem Server installierbare Tool ermöglicht eine automatisierte Modifikation von Sites für Parodie-Pseudo-Spiegelseiten (als nur scheinbar das Selbe unter anderer URL-Adresse). "Reamweaver" wurde in RTMark lanciert und von Interessenten gefördert. 38 Anwendungsbeispiele liefern Fakes der Site der Welthandelsorganisation (WTO). 39 Sobald kritische Pseudo-Spiegelseiten zensiert werden, lassen sich mit "Reamweaver" in kurzer Zeit mehrere neue Site-Plagiate mit weiteren kritischen und parodierenden Änderungen erstellen.
Erste Seite einer zweiseitigen Einladung des Media Tank zur "Illegal Art Extravaganza", Veranstaltungen zur Wanderausstellung "Illegal Art: Freedom of expression in the Corporate Age", Old City´s Nexus Gallery, Philadelphia 2003.
In "Illegal Art: Freedom of Expression in the Corporate Age" zeigte eine von Carrie McLaren, der Herausgeberin des "Stay Free Magazine", kuratierte Wanderausstellung und Website zahlreiche Beispiele aus Kunst, Film und Musik für Formen der Wiederholung und Modifikation von urheberrechtlich geschützten Quellen. Für Rechtsschutz sorgte unter anderem Chilling Effects Clearinghouse. In dieser Vereinigung kooperierten die Electronic Frontier Foundation und juristische Fakultäten von fünf amerikanischen Universitäten (Berkman Center for Internet & Society/Harvard University, Stanford Center for Internet & Society, Samuelson Law/Technology and Public Policy Clinic, University of California, University of San Francisco Law School, University of Maine School of Law).
Das Urheberrecht schützt die Autoren nicht vor ihren Verwertern. Vielmehr dient das Urheberrecht Verwertern als Mittel zu Autoren entmachtenden und strategisch kalkulierten Verbindungen von Rechteverwertung und Rechtsprechung (Links auf der Webseite "Copyright Articles" führten zu Texten über Missstände, welche die Rechteeindustrie erzeugt).
Die Website der Ausstellung stellte Filmausschnitte, Animationen, Musik und Kunstwerke verschiedener Medien – zum Teil mit ihrer Rechtsgeschichte – vor: Einige Prozesse waren während der Ausstellungen noch nicht abgeschlossen. Die Klagen ("cease-and-desist-orders") der Inhaber und Verwerter von Urheberrechten missachten "Fair Use" (s.u.) zwar häufig, dennoch führen sie meistens zum Einlenken der Beklagten, bevor ein Prozess beginnt, da die Verfahren lange dauern und der finanzielle Aufwand hoch ist.
Es war Absicht der Wanderausstellung, einer breiten Öffentlichkeit den Gebrauch des Copyright nicht zum Schutz künstlerischen Schaffens, sondern zu dessen Verhinderung 40 bekannt zu machen und so die Lobbyarbeit und Anklagepraxis der Rechteindustrie zu stören. Zeitungsberichte stellten aus Anlass der Ausstellung die Diskussion über die Pervertierung des Copyright in ein Corporate Right vor. 41 "Illegal Art" wurde, abgesehen vom San Francisco Museum of Modern Art, von keinem der Museen mit großen Beständen der Kunst des 20. Jahrhunderts gezeigt, obwohl sie von Auswirkungen der "Fair Use" missachtenden Anklagepraxis ebenfalls betroffen sind: Weder Marcel Duchamps L.H.O.O.Q. (1919) noch Pop Art wären unter zeitgenössischen Rechtsverhältnissen möglich.
Die Rechteindustrie brandmarkt Übernahmen urheberrechtlich geschützter Werkteile als Piraterie, als Diebstahl von geistigem Eigentum. Bei "Illegal Art" handelt es sich um eine Sammlung von Beispielen für die Anwendung von Kopier- und Zitatverfahren mit – häufig ironischen – Verfremdungen. Dieses "recombinant theater" 42 parodiert und kommentiert die aktuelle Massenkultur in dem, was es aufgreift, wie in der Art des Aufgreifens. Auf der technischen Basis der digitalen exakten Kopien ohne Qualitätsverlust sind Aneignungs- und Überarbeitungsverfahren entstanden, die zur Artikulation von Kritik an der Unterhaltungskultur der Massenmedien eingesetzt werden. Zitat-, Plagiats- und Transformationsverfahren werden für eine Zusammenhänge freilegende, zuspitzende oder verfremdende Kritik ökonomischer und sozialer Verhältnisse eingesetzt; Übernahmen "for purposes such as criticism, comment..." erlaubt im amerikanischen Recht die "Fair Use Doctrine". 43 Unterhaltsames Recycling und aktivistisch-kritisches Rekombinieren sind (kombinierbare) Praktiken der Übernahme, um der Rechteindustrie (Korporationen und ihre Anwälte) die Kontrolle über Gebrauch und Distribution von Zeichen der Massenkultur zu entziehen. In diesem Sinne handelt es sich um (Wieder-)Aneignungen.
Die Website von "Illegal Art" war selbst ein Beispiel für Verfahren einer "Kommunikationsguerilla" 44, die (Wieder-)Aneignungen ironisch einsetzt: Mit der Homepage öffnete sich ein "ELECTRONIC END USER LICENSE AGREEMENT FOR VIEWING ILLEGAL ART EXHIBIT WEBSITE AND FOR USE OF LUMBER AND/OR PET OWNERSHIP". Sobald Leser dieser Lizenz-Parodie durch Klick auf "I agree" zustimmten, verschwanden Kontrakt und Homepage.
"Illegal Art" plädierte für eine Erweiterung der Geltung der "Fair Use Doctrine" als Konsequenz aus den Praktiken einer Kultur der (Wieder-)Aneignung. Negativland erläuterte eine aus ihrer Sicht adäquate Anwendung des "Fair Use":
...we would have the protections and payments to artists and their administrators restricted to the straight-across usage of entire works by others, or for any form of usage at all by commercial advertisers. Beyond that, creators would be free to incorporate fragments from the creations of others into their own work. 45
Negativland/Maloney, Tim: Gimme the Mermaid, Film, 2000/2002.
Negativland und der ehemalige Disney-Filmanimateur Tim Maloney montierten aus verschiedenen Quellen Gimme the Mermaid (2000/2002, ein Exponat von "Illegal Art") zu einem Kommentar über das Verhalten der Inhaber und Verwerter von Urheberrechten: Urheberrechte sichern Besitz und Besitz ist Macht. So äußert die Telefonstimme eines Anwalts der Musikindustrie, die als Rede der Meerjungfrau Arielle (aus einer Disney-Produktion) visualisiert und mit einer Cover-Version von Black Flags Gimme Gimme Gimme vertont wurde: "I own it or I control it...You can´t use it without my permission." Die Entscheidung über die Aneignung eines urheberrechtlich relevanten "it" hat nicht der Kritiker, sondern der Kritisierte - eben das sollte die "Fair Use Doctrine" verhindern. Die durch einseitige Auslegung der Urheberrechte und durch den "Digital Millenium Copyright Act" (DMCA) 46 entstandenen Schranken für Downloads und Weiterverarbeitung gefährden die Netzarchitektur der freien Verfügbarkeit.
Kunstformen und ihre Verbreitung in einem Rechts-, Wirtschafts- und Medienkontext bedingen sich wechselseitig. Da sich die Kunstproduktion nicht von den Produktionsverhältnissen trennen lässt, thematisieren Künstler diese Verhältnisse durch kritische Selbsteinbettung. Wenn Tim Maloney die Vorstellungen der Urheberrechstverwerter mit den Mitteln vorführt, welche diese zu verhindern versuchen, dann muss er sich juristisch verteidigen können. Die in Plattformen mögliche Bündelung aktivistischer Kräfte führt bei "Illegal Art" zum Rechtsbeistand für Künstler, die Testfälle für Gerichtsverfahren liefern, durch die sich die Rechtsprechung in vergleichbaren Fällen leichter vorhersehen lässt.
Dr. Thomas Dreher
Schwanthalerstr. 158
D-80339 München.
Homepage
mit zahlreichen kunstkritischen Texte, u.a. zur Konzeptuellen Kunst und
Intermedia Art.
Copyright © (as defined in Creative
Commons Attribution-NoDerivs-NonCommercial 1.0) by the author, August
2012/March 2014.
This work may be copied in noncommercial contexts if proper credit is
given to the author and IASL online.
For other permission, please contact IASL
online.
Wollen Sie dazu Stellung nehmen oder einen eigenen Tip geben? Dann schicken Sie uns eine E-Mail.
Anmerkungen
1 Arns: Netzkulturen 2002, S.21f.; Berners-Lee: Web-Report 1999, S.108f.,114-117,122,146ff.; Gere: Culture 2008, S.152f.; Warnke: Theorien 2011, S.49,52; Weiß: Netzkunst 2009, S.30f.
Zum Wachstum der User von 1995 bis 2002 und der Websites von 1993 bis 2002: Matis: Wundermaschine 2002, S.312f.; Warnke: Theorien 2011, S.48f. Vgl. Hyperakt/Vizzuality/Google Chrome Team: Evolution (2012): 2011 waren es 2.27 Milliarden Netzteilnehmer. zurück
2 Berners-Lee/Cailliau: WorldWideWeb 1990. zurück
3 Berners-Lee: Web-Report 1999, S.59-64. zurück
4 Berners-Lee: Web-Report 1999, S.51-56,66-76. zurück
5 Browser "WorldWideWeb": Berners-Lee: Web-Report 1999, S.76,78; Berners-Lee: WorldWideWeb Browser o.J.; Matis: Wundermaschine 2002, S.311; Wikipedia: WorldWideWeb 2012.
Andere Browser: Berners-Lee: Web-Report 1999, S.108f.,111ff.,119; Matis: Wundermaschine 2002, S.315f. zurück
6 FTP: Warnke: Theorien 2011, S.36.
TCP/IP: Plate: Grundlagen 2012, Kapitel 11: TCP/IP; Warnke: Theorien 2011, S.43-46,51. zurück
7 Bunz: Speicher 2009, S.100-106; Kahnwald: Netzkunst 2006, S.49f.; Plate: Grundlagen 2012, Kapitel 11: TCP/IP; Weiß: Netzkunst 2009, S.37ff.,41f. zurück
8 HTTP V 1.0: Request for Comments/RFC 1945. Warnke: Theorien 2011, S.86-90. zurück
9 Seit 2002 festgelegt in RFC 3305. Vorläufer: RFC 1630, 1994 und andere. Ausführende: W3 Consortium/IETF (Berners-Lee: Web-Report 1999, S.67f.,97ff.). zurück
10 Warnke: Theorien 2011, S.64; Weiß: Netzkunst 2009, S.36. zurück
11 Postel: Domain 1983 (RFC
881); Warnke: Theorien 2011, S.62-76; Weiß: Netzkunst 2009,
S.33-36.
Zensur mit DNS-Filter: Beispiel: Dreher: Link 2002-2006, Kap. ODEM.
zurück
12 Berners-Lee: Web-Report 1999, S.71f.; Palmer: History o.J.; WWW Consortium: HTML 1992. zurück
13 Berners-Lee/Connolly: Hypertext 1995 (RFC 1866). zurück
14 Berners-Lee: Web-Report 1999, S.70 (Zitat),70ff.,74f. zurück
15 XHTML 1.0, Januar 2000, Neuformulierung von HTML 4.01: WWW Consortium: XHTML 2000/2002. zurück
16 Warnke: Theorien 2011, S.96f.; Weiß: Netzkunst 2009, S.50.. zurück
17 Berners-Lee: Web-Report 1999, S.72. zurück
18 Stephenson: Diktatur 2002 (englischer Originaltitel:
"In the Beginning was the Command Line").
Holger Friese führte
in einem Vortrag die auf Webseiten erkennbaren Spuren des "Großen
Data Becker Homepage Paketes" vor: "Das
kleine Homepagepaket", shift e.V., Berlin, 23.1.1999 (Dreher:
Unendlich 2001). zurück
19 Friese: Selection 2008, S.24f. zurück
20 Friese: Artworks 2008.
Lit.: Dreher: Unendlich 2001; Rinagl/Thalmair/Dreher: Monochromie 2010; Vannucchi: Friese 1999. zurück
21 Berry: Thematics 2001, S.84f.; Cramer: Discordia 2002, S.71,75,78; Cramer: Statements 2011, S.235ff.,243; Greene: Internet 2004, S.40f.; Kerscher: Bild 1999, S.110. zurück
22 Lialina mit einem "Filmemacher" im Moskauer Filmklub "CinePhantom". Weiteres Bildmaterial stammt aus "dem Hollywood-Film `Broken Arrow´" (Baumgärtel: [net.art] 1999, S.129). zurück
23 Simanowski: Hypertext 2001, Teil 4; Simanowski: Interfictions 2002, S.95f. zurück
24 Vgl. die entgegengesetzten Beschreibungen der Relation Frame-Erzählung von Julian Stallabrass und Roberto Simanowski: Nach Stallabrass klicken Beobachter "through screens without orientation" (Stallabrass: Internet 2003, S.58f.), während sich nach Simanowski der "Lektüreprozeß relativ eng an die Linearität" hält (Simanowski: Interfictions 2002, S.93. Vgl. Berry: Thematics 2001, S.80ff.; Manovich: Language 2001, S.324f.). zurück
25 Mit Scripts von Laszlo Valko. Lit.: Greene: Internet 2004, S.80f. mit Abb.54; Weiß: Netzkunst 2009, S.203-235, 375ff. zurück
26 Greene: Internet 2004, S.42f. mit Abb.23. zurück
27 Von Heath Bunting eingesetzte Textquelle: Flint, James: The Power of Disbelief. In: The Daily Telegraph, 8.4.1997 (über Heath Bunting). Lit.: Arns: Netzkulturen 2002, S.67f.; Arns: Readme 2006; Berry: Thematics 2001, S.196-199; Greene: Internet 2004, S.42-45; Heibach: Literatur 2003, S.110f.; Stallabrass: Internet 2003, S.29f. zurück
28 Dreher: Radical Software 2004, Kap. Electronic Disturbance: Tools, Sites & Strategien. zurück
29 "Toywar": Arns: Netzkulturen 2002, S.62-65; Arns: Toy 2002, S.56-59; Drühl: Künstler 2006, S.283-293; Greene: Internet 2004, S.125ff.; Grether: Etoy 2000; Gürler: Strategien 2001, Kap. Toywar; Paul: Art 2003, S.208f.; Richard: Anfang 2001, S.213-223; Richard: Business 2000; Stallabrass: Internet 2003, S.96-101; Weiß: Netzkunst 2009, S.199,254-265; Wishart/Bochsler: Reality 2002. zurück
30 "Without addresses" ist nicht mehr in Funktion. Es wurde "mit Perl und Postscript programmiert. Die jeweils so erzeugte Postscript-Datei wurde mit pbmplus zu einem GIF gerendert." (Karl-Heinz Jeron, e-Mail 15.8.2012) Lit.: Blase: Street 1997; Dreher: Stadt 2000, Kap. without addresses; Gohlke: Go o.J.; Huber: Browser 1998, Kap.4.1 Joachim Blank/Karl-Heinz Jeron: without addresses. zurück
31 "The Shredder" wurde in Perl und Javascript programmiert. Lit.: Greene: Internet 2004, S.99ff.; Kahnwald: Netzkunst 2006, S.18f.; Napier: Shredder 1999; Napier: Shredder 2001; Simanowski: Interfictions 2002, S.151,161; Stallabrass: Internet 2003, S.47. zurück
32 Kahnwald: Netzkunst 2006, S.7-11. Vgl. Galloway: Browser 1998; Simanowski: Interfictions 2002, S.165,151 (bezeichnet "The Shredder" und den unten vorgestellten "Web Stalker" von I/O/D als "Kunstbrowser"); Maciej Wisniewski in Hadler: Informationschoreographie o.J.: "Der `Netomat´ ist nicht mehr Browser-Kunst, sondern Kunst-Browser."
Übersichten über alternative Browser lieferten die Browserdays
1998 bis 2002 in verschiedenen Städten (Amsterdam, Berlin, New York)
und die unter dem Titel "Browsercheck"
2001 im Berliner "raum 3" "unter alltagsbedingungen"
präsentierten Projekte. zurück
33 "Web Stalker" wurde in Lingo, der Programmiersprache für Macromedia Director, geschreiben. Lit.: Baumgärtel: Browserkunst 1999, S.88,90; Baumgärtel: [net.art] 1999, S.152-157; Dreher: Politics 2001, Kap. I/O/D: Web Stalker; Fuller: Means 1998; Gohlke: Software 2003, S.58f.; Greene: Internet 2004, S.78,84-87; Heibach: Literatur 2003, S.213f.; Kahnwald: Netzkunst 2006, S.16ff.; Manovich: Language 2001, S.76; Paul: Art 2003, S.118f.; Simanowski: Interfictions 2002, S.165f.; Stallabrass: Internet 2003, S.21,23,39,55,126; Weibel/Druckrey: net_condition 2001, S.276f.; Weiß: Netzkunst 2009, S.235-242. zurück
34 Dreher: Informationschoreografie 2000, Kap. Netomat; Fourmentraux: Art 2005, S.86f.; Greene: Internet 2004, S.131; Heibach: Literatur 2003, S.214; Kahnwald: Netzkunst 2006, S.21f.,40f.; Manovich: Language 2001, S.31,76; Stallabrass: Internet 2003, S.126; Weibel/Druckrey: net_condition 2001, S.80f. zurück
35 Die Klangdateien waren im Jahr 2000 für den Autor mit Windows 98 nicht abrufbar. Schnelle Verbindungen erlaubten nach Wisniewski den Zugriff auf Audiodateien, während diese Funktion bei langsamen Verbindungen eventuell abgeschaltet werden musste. Wisniewski bietet den "Netomat" auf netomat.net nicht mehr zum Download an. Auch die Dokumentation gibt es auf dieser Website nicht mehr. zurück
36 Jevbratt: 1:1 2002. Vgl. Jevbratt: Infome 2003, Kap. abstract reality: "1:1 was originally created in 1999 and it consisted of a database that would eventually contain the addresses of every Web site in the world and interfaces through which to view and use the database. Crawlers were sent out on the Web to determine whether there was a Web site at a specific numerical address. If a site existed, whether it was accessible to the public or not, the address was stored in the database. The crawlers didn't start on the first IP address going to the last; instead they searched selected samples of all the IP numbers, slowly zooming in on the numerical spectrum. Because of the interlaced nature of the search, the database could in itself at any given point be considered a snapshot or portrait of the Web, revealing not a slice but an image of the Web, with increasing resolution."
Lit.: Baumgärtel: [net.art 2.0] 2001, S.192-197; Munster: Media 2006, S.82ff.; Paul: Art 2003, S.181f. zurück
37 «Problématique»: Althusser: Marx
1968, S.32,136f.; Art & LanguageNY: Blurting 1973, p.68, Nr.282.
Eine Visualisierung eines Social Network ("Twitter") nach semantischen Kriterien zeigt "Small Talk" (2009) von Use All Five, Inc. zurück
38 RTMark: Reamweaver 2002: "The Reamweaver software...allows users to instantly `funhouse-mirror´ anyone's website in real time, while changing any words that they choose." zurück
39 Von http://www.wto.org zu http://www.gatt.org (5.8.2012) und zu http://www.wtoo.org/ (14.12.2003, am 5.8.2012 nicht mehr gefunden. Screenshot der Konstruktion mit "Reamweaver" im Archiv von NETescopio: URL: http://netescopio.meiac.es/ proyecto/ 0220/ reamweaver_samples/ wtocompare.jpg (9.3.2014)). zurück
40 Heins: Progress 2003. zurück
41 Z. B. Dawson: Art 2003; Lotozo 2003; Nelson: Exhibition 2003. zurück
42 Critical Art Ensemble: Disturbance 1994, Chapter 4. zurück
43 o.A.: United States Code, Title 17: Copyrights, Chapter 1, Section 107 o.J. zurück
44 autonome a.f.r.i.k.a. gruppe/Blissett, Luther/Brünzels, Sonja: Handbuch 1997/2001. zurück
45 Negativland: Fair Use o.J. zurück
46 o.A.: U.S. Copyright 1998. zurück
[ Inhaltsverzeichnis | Bibliographie | nächstes Kapitel ]
[ Anfang | Index NetArt | NetArt Theorie | Home ]